paste-image with VSCode for macOS
There is not a image in clipboard !Step by step
티스토리나 네이버 등 사용하지 않고 블로그를 포스팅하다보면 번거롭고 복잡한 일들이 많다. 한 가지를 뽑자면 ‘사진 업로드’ 를 꼽을 수 있다. 다른 블로그들은 그냥 사진을 Drag & Drop 하거나 갤러리를 열어서 사진을 업로드하는데 집주인 블로그는 그렇게 편하지는 않다. 블로그 사진 디렉터리에 사진을 넣어주고 포스팅하는 글에 알맞게 사진 위치와 사진 형식을 맞춰 작성해주고 정적 페이지에 사진을 업로드해야 블로그에서 사진을 이쁘게 볼 수 있다. 이 과정을 한번 정도는 나름 괜찮지만 여행 기록이나 연구 일지를 쓰려고 하다보면 자동화할 생각이 떠오른다. 그러던 중 더 좋은 아이디어로 블로그를 쓰다보면 이미지를 손쉽게 클립보드를 통해서 복사 붙여넣기 하는 프러그인을 찾게 되었다.
기존에 우분투에서 사용하던 Paste-Image 플러그인을 사용했는데 macOS 에서 사용하면
위와 같은 메세지가 출력된다.
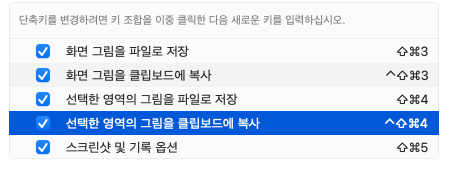
몇 차례 검색을 통해 확인해본 결과 macOS 에서 스크린샷을 클립보드로 저장하는 것과 파일로 저장하는 단축키가 다르다는 것을 확인하였다.
해당 플러그인에서 일반적으로 Ctrl + Cmd + Shift + 4 가 클립보드를 사용하여 복사하는 것이고, Cmd + Option + V 가 해당 항목을 클립보드로부터 불러오는 붙여넣기이다
우분투에서는 그냥 스크린샷한 내용을 Ctrl + Alt + V 하면 된다.
플러그인 환경 변수 옵션
추가적으로 해당 플러그인 확장 설정에서 사용하는 환경 변수에 대해서 확인해본 결과는 아래와 같다.
1
2
Paste Image: Base Path
The base path of image url.You can use variable ${currentFileDir} and ${projectRoot}. ${currentFileDir} will be replace by the path of directory that contain current editing file. ${projectRoot} will be replace by path of the project opened in vscode. If you set basePath to empty String, it will insert absolute path to file.
위에 대한 부분은 파일을 보여주는 image url 을 설정해준다.
다음과 같이 예시를 들 수 있다.
1
value: ${projectRoot}
설정값이 프로젝트 루트 디렉터리인 경우 해당 위치를 기반으로 파일이 있는 곳을 상대경로로 표현한다.
1

위와 같이 나타난다.
1
2
Paste Image: Path
The destination to save image file.You can use variable ${currentFileDir} and ${projectRoot}. ${currentFileDir} will be replace by the path of directory that contain current editing file. ${projectRoot} will be replace by path of the project opened in vscode.
위에 대한 부분은 파일이 저장되는 위치를 나타낸다.
1
value: ${projectRoot}/assets/img
설정값이 프로젝트 루트 디렉터리에서 assets/img 경우 해당 위치를 기반으로 파일이 있는 곳을 상대경로로 표현하여 저장한다.
1
2
3
assets
└── img
└── sample.png
파일을 복사하고 붙여넣으면 위와 같이 설정해준 경로에 파일이 생성되는 것을 확인할 수 있다.
여기까지 필요한 환경 변수를 알아보았는데 다른 환경 변수도 요긴하게 사용할 수 있으니 확인해보면 사용하는데 편리할 거 같다.
Reference
https://github.com/mushanshitiancai/vscode-paste-image/issues/76#issuecomment-1254818499
If you find any errors, please let me know by comment or email. Thank you.