How to Search Google Images by the Exact Size
최근 gradle 설치 방법에 대해 글을 쓰다가 게시글 이미지 사진을 올리려다가 계속해서 사이즈가 안 맞아 확대 또는 잘리는 현상이 발견되어 원하는 사이에 맞는 이미지를 찾는 방법을 알아봤다.
1
2
3
4
5
6
<div class="mt-3 mb-3">
<img {{ src }} {{ class }} {{ alt }} w="1200" h="630" {{ lqip | strip }}>
{%- if page.image.alt -%}
<figcaption class="text-center pt-2 pb-2">{{ page.image.alt }}</figcaption>
{%- endif -%}
</div>
먼저 현재 사용하고 블로그 대문 사진은 1200x630 을 지원한다.
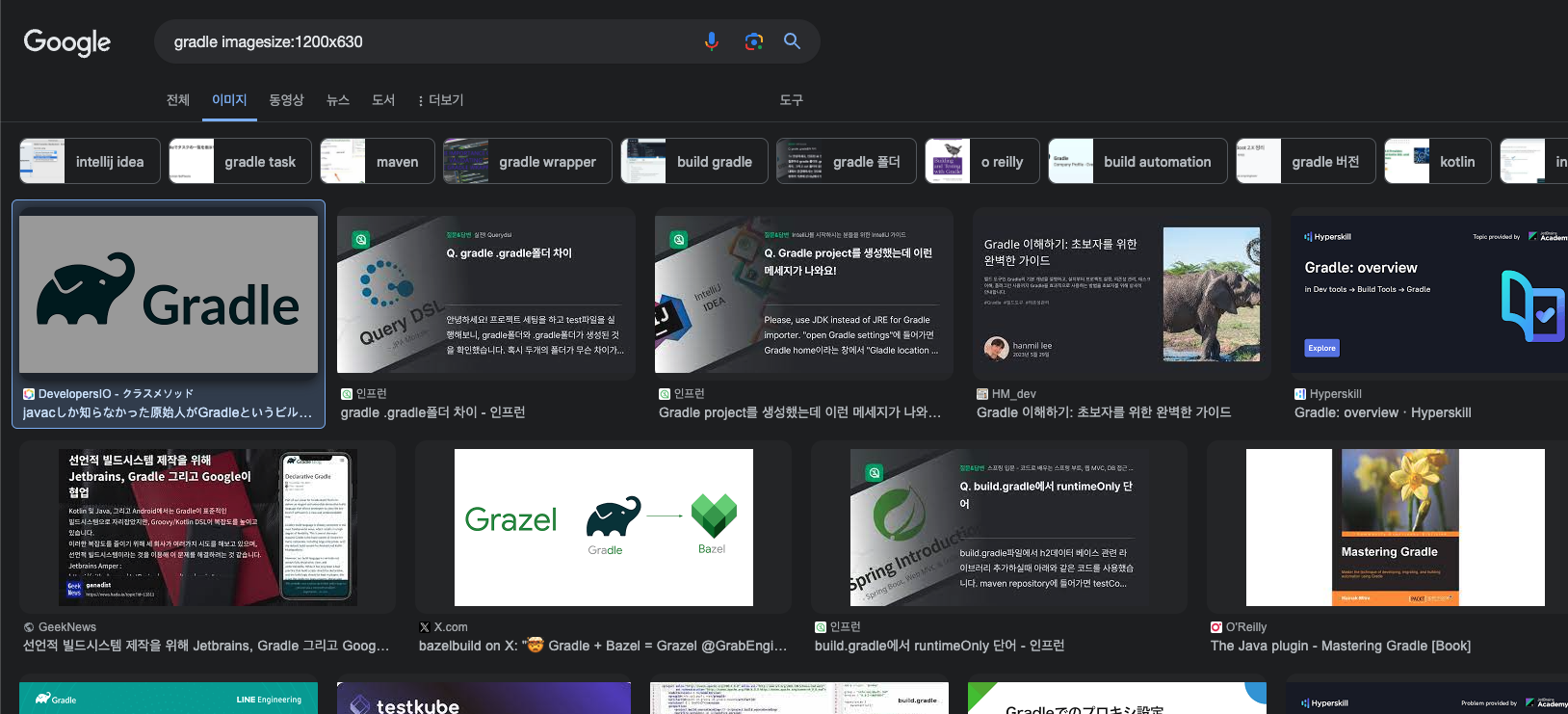
그러면 아래와 같은 키워드로 검색한다.
1
gradle imagesize:1200x630
그러면 해당 사이즈에 맞는 이미지들만 필터되어 나온다.
이미지 크기를 확인해보면 정확하게 검색된 걸 확인할 수 있다.
This post is licensed under CC BY 4.0 by the author.
If you find any errors, please let me know by comment or email. Thank you.
If you find any errors, please let me know by comment or email. Thank you.